
My Visual Studio Code Setup
title: My Visual Studio Code Setup description: 'Here are the settings for how I setup VS Code' date: '2018-09-15' section: blog cover_image: 'https://res.cloudinary.com/crbaucom/image/upload/v1549036068/crbaucom-images/vscode-banner.jpg' tags: ['development', 'macOS']
Visual Studio Code has been my editor of choice for the past year or so. I love the fact that it is customizable, open-source, and free! Below, I walk through some of the extensions I use and share my custom settings.
Install VS Code
If you haven't already downloaded and installed VS Code, click here.
Extensions
I personally have a lot of language and framework specific extensions installed to meet my needs as a developer. I have created a Gist on Github using the Settings Sync extension. You can find a full list of them here.
Theme
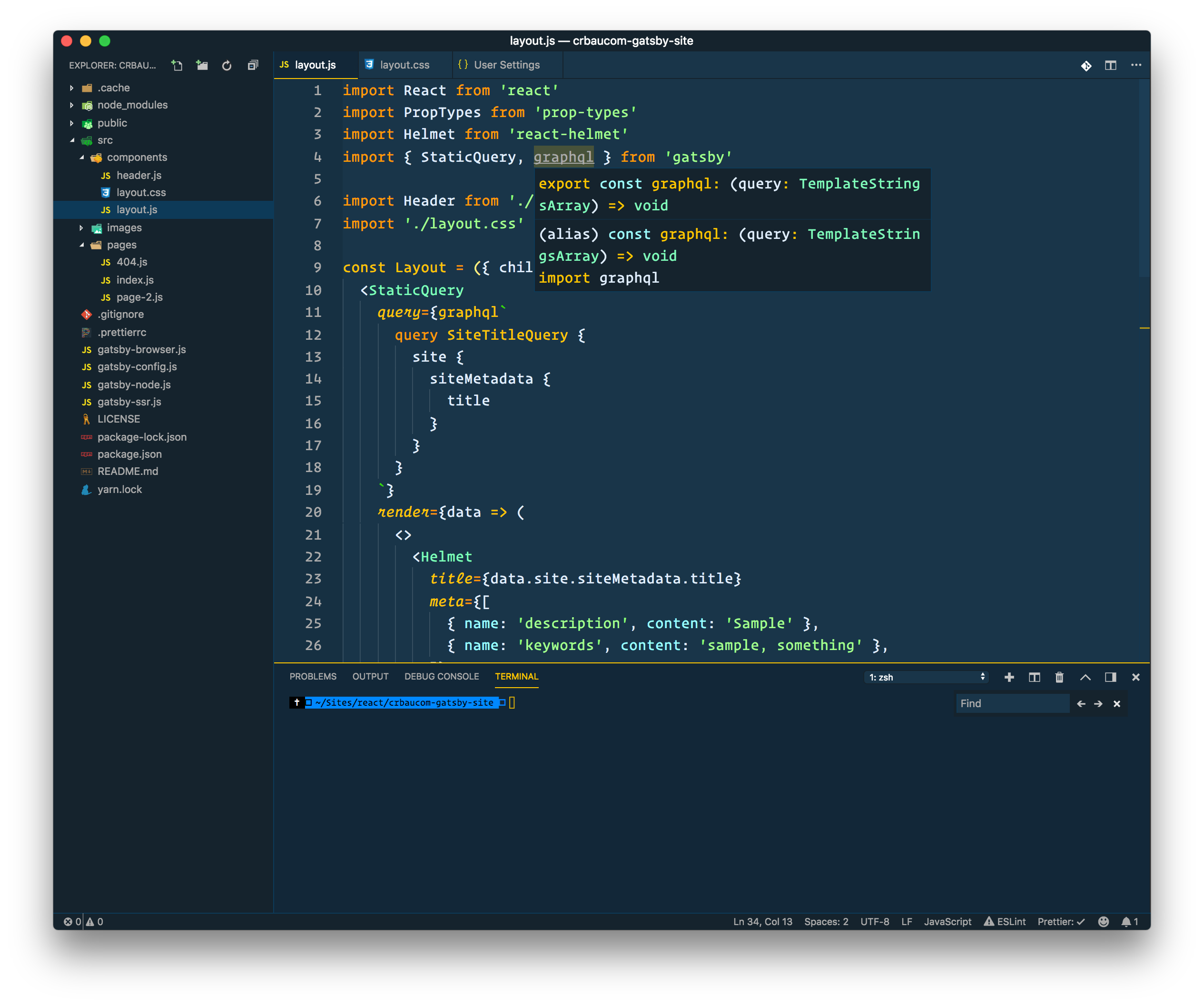
I'm a big Wes Bos fan and have been using his Cobalt2 Theme for a while now. It has almost 117,000 installs at the time of this writing! Make sure you follow the instructions, especially the CSS Hacks, for best experience.

Custom Settings
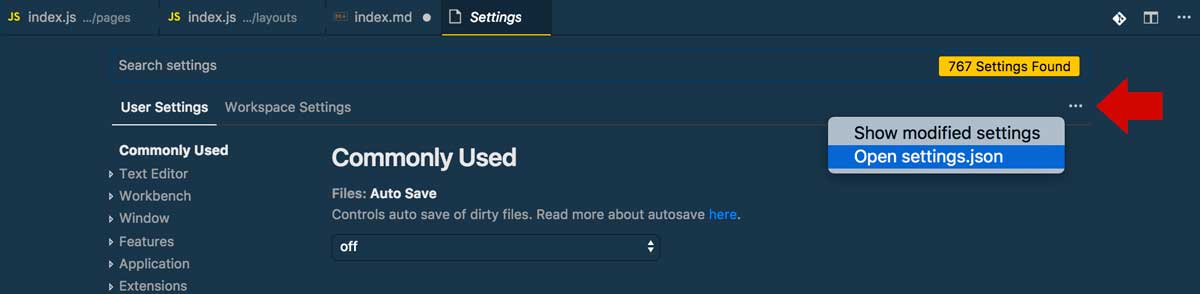
To modify the default settings, navigate to Code > Preferences > Settings or press CMD + ,. You should see something similar to the screen shot below. If not, you may need to click on the three little dots on the right and then select 'Open settings.json'.


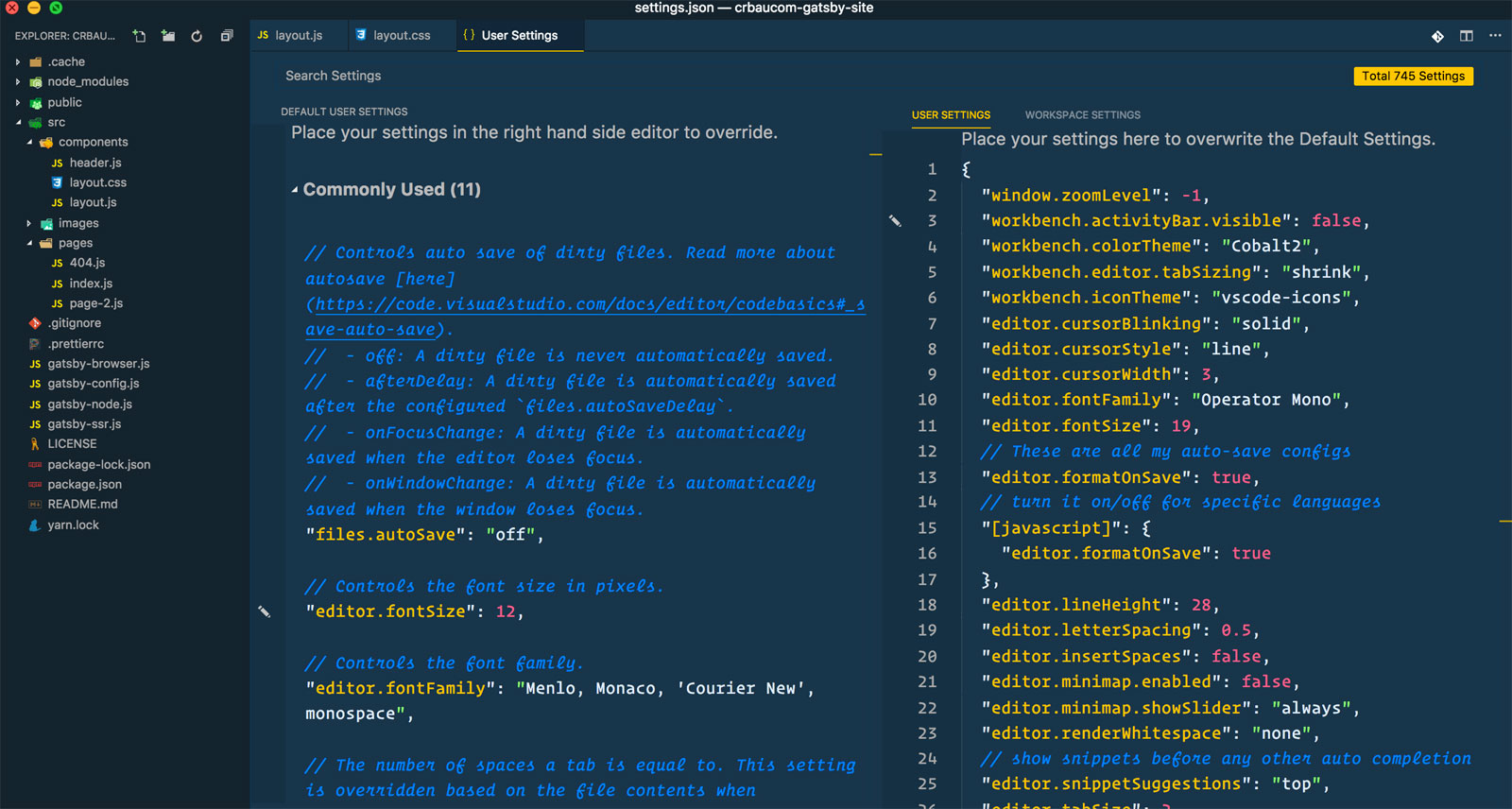
Here is how my settings.json file looks:
settings.json1{2 "window.zoomLevel": -1,3 "workbench.activityBar.visible": false,4 "workbench.colorTheme": "Cobalt2",5 "workbench.editor.tabSizing": "shrink",6 "workbench.iconTheme": "vscode-icons",7 "editor.cursorBlinking": "solid",8 "editor.cursorStyle": "line",9 "editor.cursorWidth": 3,10 "editor.fontFamily": "Operator Mono",11 "editor.fontSize": 19,12 // These are all my auto-save configs13 "editor.formatOnSave": true,14 // turn it on/off for specific languages15 "[javascript]": {16 "editor.formatOnSave": true17 },18 "editor.lineHeight": 28,19 "editor.letterSpacing": 0.5,20 "editor.insertSpaces": false,21 "editor.minimap.enabled": false,22 "editor.minimap.showSlider": "always",23 "editor.renderWhitespace": "none",24 // show snippets before any other auto completion25 "editor.snippetSuggestions": "top",26 "editor.tabSize": 2,27 "editor.wordWrap": "on",2829 "emmet.includeLanguages": {30 "html": "html",31 "blade": "html",32 "javascript": "javascriptreact",33 "vue": "html",34 "ejs": "html"35 },36 "emmet.triggerExpansionOnTab": true,37 "eslint.autoFixOnSave": true,38 "eslint.alwaysShowStatus": true,39 "explorer.openEditors.visible": 0,40 "files.trimTrailingWhitespace": true,41 "html.format.enable": true,42 "html.format.preserveNewLines": true,43 "vscode_custom_css.imports": [44 "file:///Users/cbaucom/dev/dot-dev/vscode-styles.css"45 ],46 "terminal.external.osxExec": "iTerm.app",47 "terminal.integrated.shell.osx": "zsh",48 "dart.flutterSdkPath": "/Users/cbaucom/dev/flutter",49 "sync.gist": "d46e82e43b4306c036f9fae0f744bcf2",50 "sync.quietSync": false,51 "sync.removeExtensions": true,52 "sync.syncExtensions": true,53 "sync.autoDownload": false,54 "sync.autoUpload": false,55 "sync.forceDownload": false56}