
Koozie Madness
December 02, 20182 min read
title: 'Koozie Madness' description: 'A full-stack online store built with React, Apollo, GraphQL, Prisma, and Stripe.' date: '2018-12-02' section: project cover_image: 'https://res.cloudinary.com/crbaucom/image/upload/v1546543785/crbaucom-images/koozie-madness-mockup-stripe.png' tags: ['javascript', 'react', 'graphql', 'apollo', 'stripe']
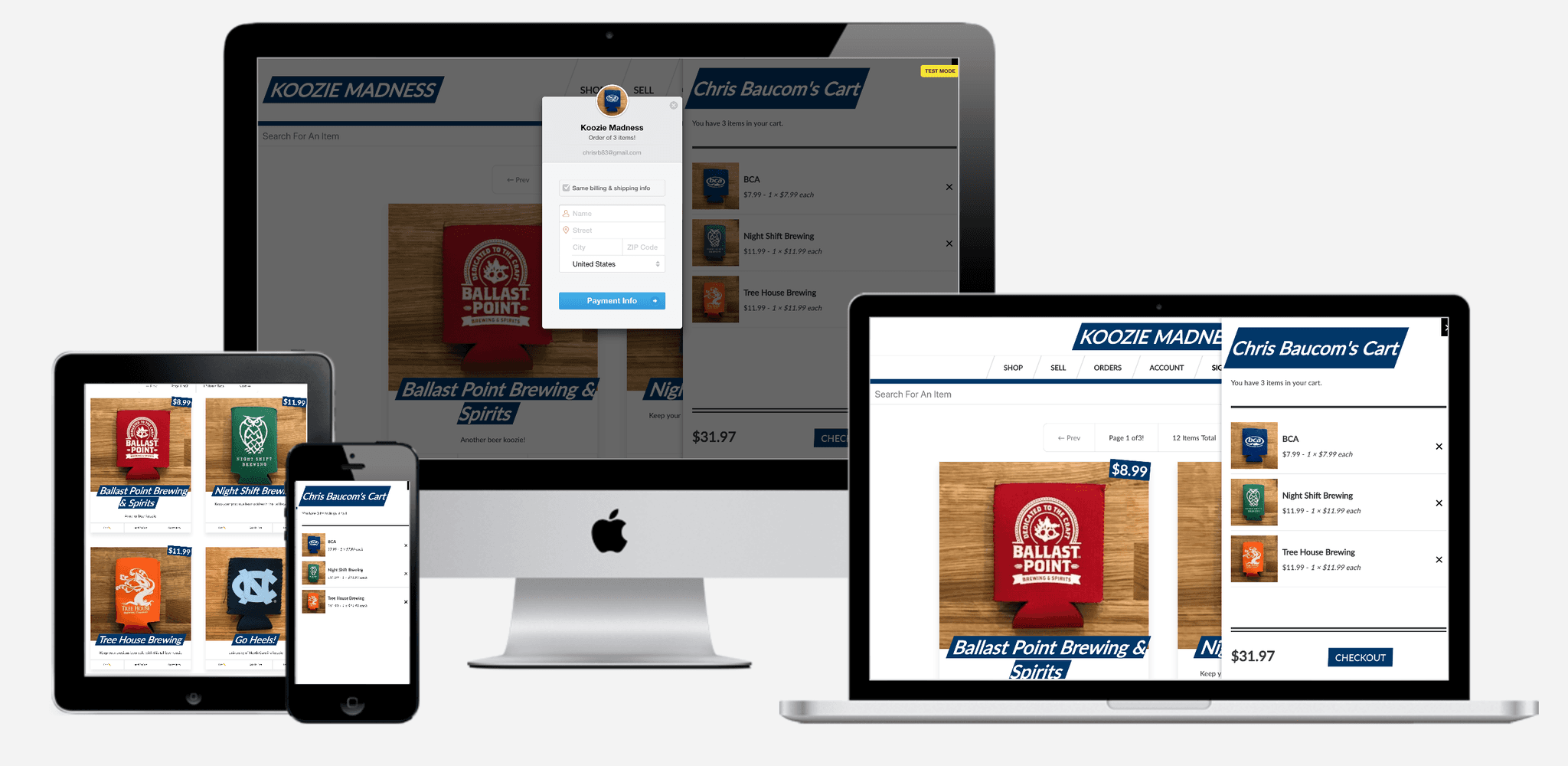
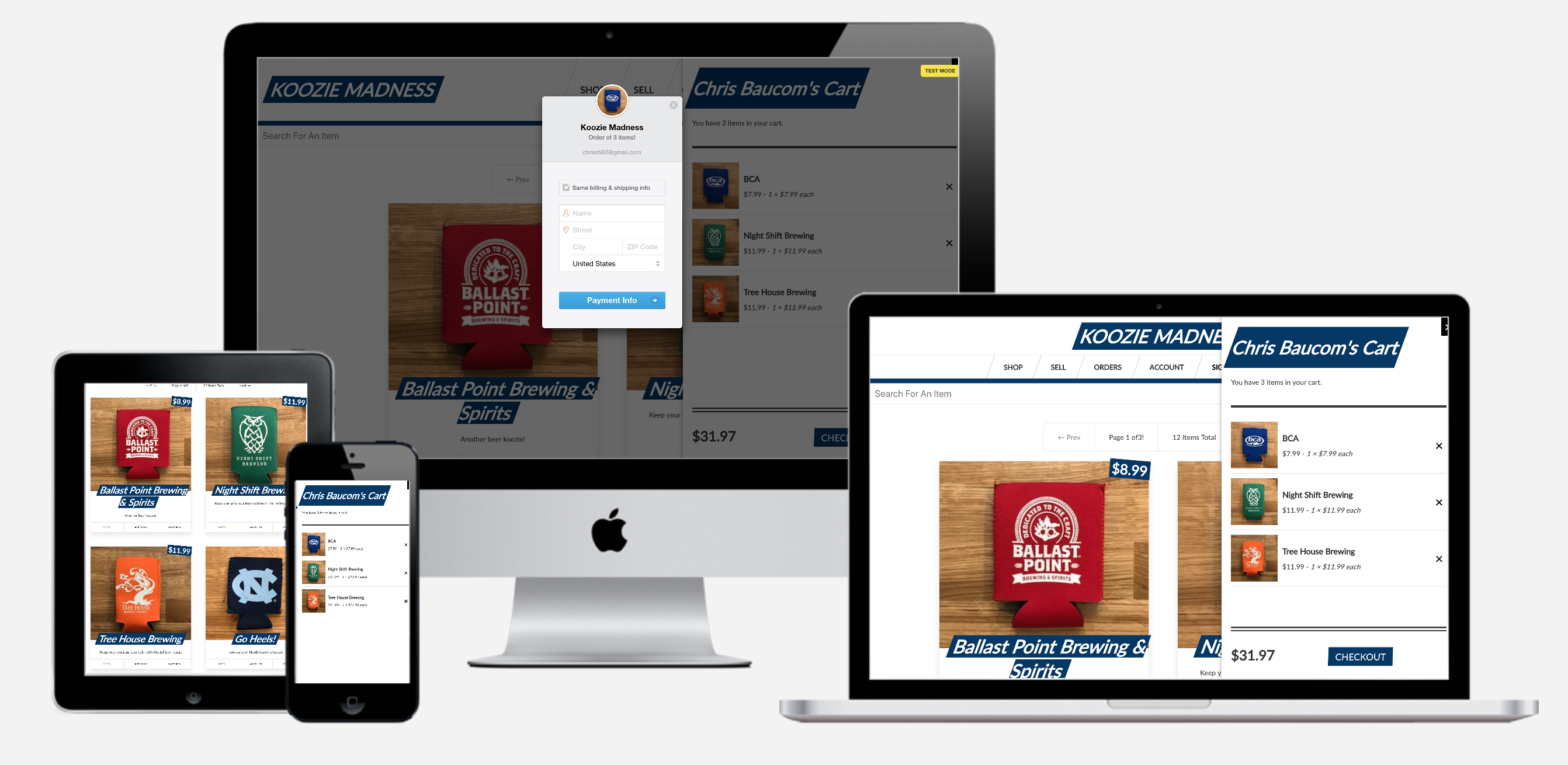
A full-stack online store built with React, Apollo, GraphQL, Prisma, and Stripe

The Tech Stack
Frontend
-
React.js
- For building the interface along with:
- Next.js for server side rendering, routing and tooling
- Styled Components for styling
- React-Apollo for interfacing with Apollo Client
- For building the interface along with:
-
Apollo Client
- For Data Management
- Performing GraphQL Mutations
- Fetching GraphQL Queries
- Caching GraphQL Data
- Managing Local State
- Error and Loading UI States
- Apollo Client replaces the need for redux + data fetching/caching libraries
- For Data Management
Backend
- GraphQL Yoga
- An Express GraphQL Server for:
- Implementing Query and Mutation Resolvers
- Custom Server Side Logic
- Charging Credit Cards
- Sending Email
- Performing JWT Authentication
- Checking Permissions
- An Express GraphQL Server for:
- Prisma - GraphQL ORM (Object Relational Mapping) - connects our Node.js backend server to any database
- A GraphQL Database Interface
- Provides a set of GraphQL CRUD APIs for MySQL or Postgres Database
- Schema Definition
- Data Relationships
- Queried Directly from our Yoga Server
- Self-hosted or as-a-service
- A GraphQL Database Interface

Features
- JWT authentication with custom permissions
- Credit card checkout via Stripe
- Easily manage items for sale
- Create, edit, view, and remove items
- Upload item image
- Search items
- Password recovery via email
- Testing with Jest and Enzyme
Future enhancements
- Update layout to look better on mobile
- Custom 404 page